WPtouch WordPress Theme & Plugin 1.3.4がリリースされていました。というわけで、今回もさくっと自動アップグレードしました。このサイトにiPhoneでアクセスしてくれてる人っているのかな?
Lapis 4.4.2
一旦外したLapis 4.4.2ですが、復活させました・・・。というのも、Ktai Style 1.44-beta1経由でのUSER_AGENTがWP-Slimstat-Ex v2.0ではDocomo 1.0かDocomo 2.0にされてしまい、具体的な機種名がわからないのです。別にブログ書く上でどの機種かわからなくても困らないけど、わからないのは何となくすっきりしないので。知ったからどうというわけでもないんだけども、好奇心旺盛な私としては機種名くらい知りたいなぁと思ったわけです。そこで、アクセス解析のLapisを再設置し、「解析するページのHTMLタグ設定3(PHPページ用)」というコードを、Ktai Styleのテーマのheader.phpに書き込んでみました。すると、うまく携帯の機種名が取得できました。
Lapisには解析データをWebサイトに貼り付けることが出来るので、ページ上部の「ゲストの環境」に表示させてみました。WP-Slimstat-Exのデータは上位20件表示なので、Lapisでも同じく上位20件表示にしてみました。なかなかいい感じですね。しかし、ドコモユーザーの私としては、auの機種名がいまいちよくわからないような・・・。
本当なら、一括してWP-Slimstat-Exでこれくらいの機種名が取得できればいいんですけど、作者さんは韓国のお方ですしね。自分で改造できればいいのですが、そういうのはさっぱりわからないので、しばらくはこのLapisで取得してみようと思います。
Ktai Style 1.44-beta1
Ktai Styleも1.44-beta1がリリースされてました。意外にも、当ブログへのアクセスが携帯という方がいらっしゃるようで、機種によってはタイムアウトや画面が見つからないうエラーが起きていると、Google Sitemaps(ウェブマスターツール)で気づきました。
外部サイトへのリンクをクリックしたとき、携帯サイトが存在するかの確認 (Mobile Link Discovery の検出) でタイムアウトしたり白紙画面になったりすることがある事象を改善しました。また、外部サイトの URI にポート番号を含む場合 (http://blog.example.jp:10080/ のような場合) に携帯サイトの検出ができるよう改善しました。
まさに、これに該当するみたいなので、早速このベータ版を利用してみようと思います。
JSeries Notifier 0.8.2
JSeries Notifier 0.8.2がリリースされたとのことなので、0.8.1を停止して削除、0.8.2をFTPアップロードして使用する、にしただけで完了! アップデートの詳しい内容は、作者さんのブログをご覧ください。
P905iのソフトウェアアップデート〜5回目
もうソフトウェアアップデートなんてないだろうと思っていたP905iに、5回目のアップデートが来ました。
http://www.nttdocomo.co.jp/support/utilization/software_update/list/p905i/
メールの一覧表示(本文表示設定有り)をした状態で、ページ切替やカーソル移動など操作を行うと、端末が再起動する場合がある。
ということだそうで、ただ今更新中! 約22分かかるらしい。今回のアップデートはまだみんな知らないのか、空いててすぐ更新実行が出来ました。今まではたいてい予約しないとダメだったのにな・・・。なんか、古い機種扱いになって、ちょっと寂しい気分。
WP-Slimstat-Ex v2.0
WP-Slimstat-Ex v2.0ですが、本当にすごいですね! 設置については、こちらをご覧ください。
公式サイトのBlog Statsを見て、どうしてもマネしたくなって、悪戦苦闘・・・。英語が苦手って悲しいけど、よくよく読んでみたら、簡単でした! ページ上部の「カウンタ」「人気のあるエントリ」「ゲストの環境」という固定ページを見てください。
Wp-SlimStat-Exの設定項目からPinsを選び、FreshView ( 0.3 )とStats on Blog ( 0.3 )をActivateにしておきます(必要に応じて他のPinもActivateしてください)。とにかく簡単表示をということで、Stats on Blog Optionsで「Use Content Filter:YES」にし、表示させたいページに{SLIMSTAT|1,2,3}(←カッコは全角に置き換えてます)のように、表示させたい項目のIDを羅列してから、ページを公開すればOKです。IDの一覧は、SlimStat-Adminの項目から、専用ページに移行し、Display available modulesを選ぶと表示されます。
FreshViewのグラフはSVGが利用されているため、Safari 3.1.2だとうまく表示されないかもしれません。Firefox 3.0.1やCamino 1.6.3、Flock 1.2.4では、きちんと表示されますね。Safari 3.1.2でも表示させることは可能です。Safariのメニュー項目に「開発」が表示されていればOKです。もし「開発」というメニューが見あたらない場合は、Safariの環境設定から「詳細」を選び、「メニューバーに“開発”メニューを表示」にチェックを入れればOKです。SafariでFreshViewのグラフがうまく表示されないときに、開発メニューから「ユーザーエージェント」をデフォルトから他のものを選んでみてください。たぶんうまく表示されると思います。これでも表示されない場合には、Safariのキャッシュを空にしてから、同様に試してみてください。
あと、気になったのは、WordPressの管理画面からSlimStatのDetailsを表示させるのと、ブログに貼り付けたのとでは違いがあることです。ブログ上では、「Browsers」「Browser versions」「Countries」の内訳がおかしいようで、余分に表示されているようです。具体的には、%の大きい上位にある項目の方が正しく、下位に出てくる同じ項目名のが余分なようです。
それから、アクセス解析のLapisは結構気に入ってましたが、はずしました。というのも、i2Themeやi3Themeのテーマと、</head>の直前に書くJacaScriptと相性が悪いようで、テーマ側のJavaScriptが動作しなくなったからです。まぁ、WP-Slimstat-Ex v2.0と、Google Analytics、リサーチアルチザンがあれば十分かな? 今さらだけど、グラフィカルでリアルタイムなWoopraも実は気になってたり・・・。
やっとi3Themeにできた・・・
N.Design Studioで配布しているテンプレートのiThemeにしたかったものの、なぜか当ブログで適応させると、カラムのレイアウトが崩れてしまい使い物になりませんでした。同じく配布されているGrossyBlueはすんなり反映されたんですけどね。
いろいろ調べてたら、Mango Orangeが上記テンプレートを改良したi2Themeおよびi3Themeなるものがあることを発見。その名の通り、2カラムがi2Theme、3カラムがi3Themeです。i2Themeには左サイドバーのLeft Editionと右サイドバーのRight Editionがあり、カラーもClassic・Grassy Green・Midnight Blue・Ruby Red・Snazzy Pinkと5色から選べます。i3Themeには左サイドバー2つのLeft Editionと右サイドバー2つのRight Editionと両サイドバーのCenter Editionがあり、カラーも同じく5色から選べます。これらのテンプレートならと思い、試してみたものの、やはりレイアウトが崩れてしまいました。なぜうまく反映されないのか検索していたら、「データベースが壊れているか不調の可能性が高いので、バックアップしてWordPressを再インストールすればよい」と書かれているのを海外サイトで発見しました。
CORESERVER.JPでWordPressを利用しているので、MySQLのDBはコントロールパネルより簡単にバックアップ可能で、DBを初期化後WordPressを再インストールしてやれば可能です。ですが、WP-SlimStat-Ex v2.0のデータは活かしたかったので、次のようにしました。
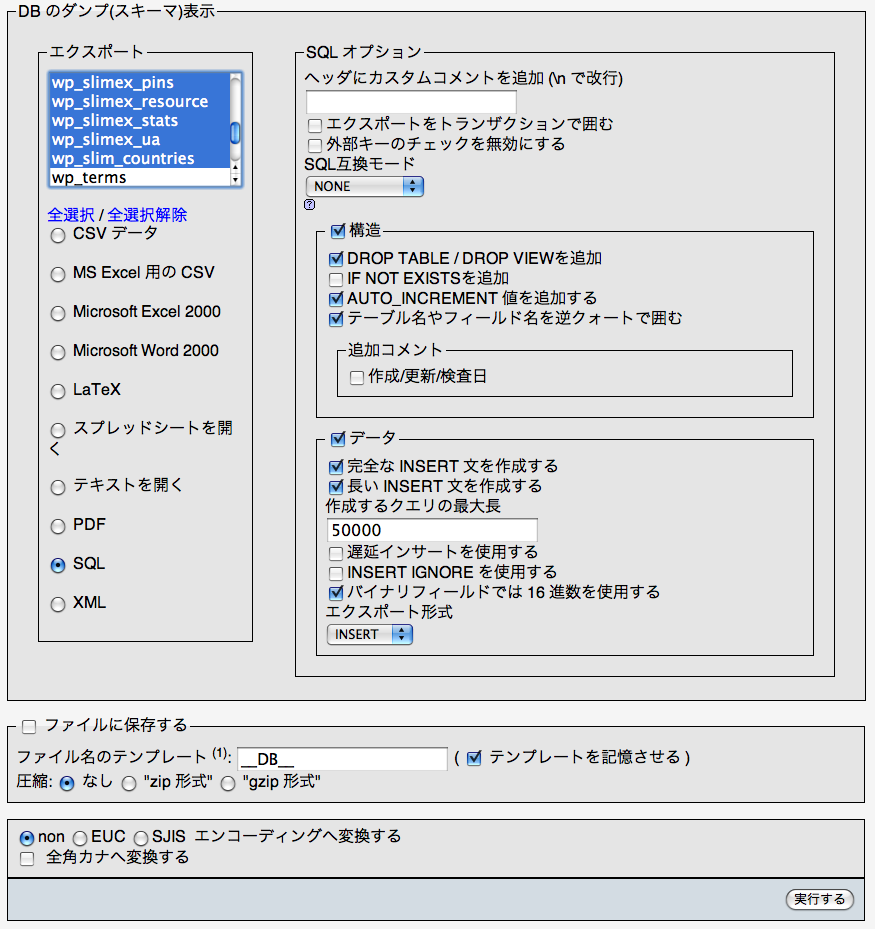
WordPressの「管理」タブから「エクスポート」を選び、エクスポートファイル(ファイル名の例:wordpress2008-08-31.xml)をダウンロードします。続いて、CORESERVER.JPのコントロールパネルでDBをバックアップします。これで、あとでDBが万が一修復不可能になった場合も完全に復活させることが出来るための保険として必要です。そして、phpMyAdminでログインし、WordPressのDBを開きます。WordPressをデフォルトのままインストールしてれば、テーブルの接頭語は「wp_」で始まるものになります。「エクスポート」タブでWP-SlimStat-Ex v2.0用のテーブル(wp_slimex_で始まるものと、wp_slim_で始まるものの)合計8つを選択し、「SQL」にチェックを入れ、SQLオプションで「構造」「DROP TABLE / DROP VIEWを追加」「AUTO_INCREMENT 値を追加する」「テーブル名やフィールド名を逆クォートで囲む」「データ」「完全な INSERT 文を作成する」「長い INSERT 文を作成する」「バイナリフィールドでは 16 進数を使用する」にチェックを入れます。
「ファイルに保存する」にチェックを入れ、必要に応じて圧縮を「なし」から「”zip 形式”」もしくは「”gzip 形式”」を選び、右下の「実行する」をクリックすれば、ダウンロードされます。「構造」タブに戻り、画面の一番下の方にある「すべてチェックする」をクリックしてから、ポップアップメニューの「チェックしたものを:削除」を選び、確認画面で「はい」を選ぶと、テーブルが空になります。
あとはWordPressのインストールスクリプト「/wp-admin/install.php」を実行させます。ログインして、管理者のニックネームやパスワード等、設定できる項目をすべて今まで通りに設定します(プラグインは念のためデフォルトのままにしておいてください)。利用したいテーマを選びきちんと反映されているのを確認します(iThemeなど使いたいテーマをアップロードしてない場合には、ここでアップロードしてから選びます)。「管理」タブから「インポート」を選び、ブログシステムは「WordPress」をクリックします。先にエクスポートしていたXMLファイルを選択し、インポートします。投稿者の割り当てを聞いてくるので、インポートする投稿者(=ニックネーム優先表示)に相当するユーザー(=ニックネームではなくadminなどのID優先)を選んで実行します。割り当てをadminにする場合は、ボックス欄に自動で記載されているニックネームは削除しておくのがコツです(adminとニックネームというように、複数のユーザーが作られてしまうため)。インポートが完了したら、サイトを表示させて確認します。
phpMyAdminでWordPressのDBを開き、「インポート」タブをクリックします。先にエクスポートしておいたファイル「DB名.sql(圧縮していれば、DB名.zipあるいはDB名.sql.gz)」を選択し、インポートを実行します。「構造」タブでWP-SlimStat-Ex v2.0用のテーブル8つが確認できたら、WordPressのプラグインをActivateします。これでWP-SlimStat-Ex v2.0のデータが復元されました。
これらの手順は、いろいろと応用できる基本事項だと思うので、忘れないように覚え書きっと・・・。
ClamXav 1.1.1 with ClamAV 0.93.3
ClamXav 1.1.1 with ClamAV 0.93.3がリリースされました。for 10.4 Tiger and 10.5 Leopard(ファイル名:ClamXav_1.1.1_Universal_e933.dmg)というのをダウンロードしてきます。旧バージョンがインストールしてあったので、ClamXav Sentryを終了してから、付属のREMOVE_engine.commandをダブルクリックで実行し、管理者のパスワードを入れて旧エンジンを削除しました。次いで、ClamXavアプリ本体を/Applicationsへ上書き、ScanWithClamXav.pluginを/Library/Contextual Menu Itemsへ(古いのを削除後、コピーにて)移動しました。アプリ本体を起動してClamXav Sentryも起動させ、アプリだけ終了。これでバージョンアップ完了!
VMware Fusion 2.0 Release Candidate 1
VMware Fusion 2.0 RC1が登場! 12ヶ月無償で利用できるMcAfee VirusScan Plusが付属(最初の起動時にインストールするかしないか選べ、後からインストールすることも可能)。メニュー等が日本語化されている。MacとWindowsの特定フォルダをミラーリング。このあたりが新しい機能なのかな?
とりあえず、利用中のVMware Fusion 2.0 Beta2をアンインストールしてから、2.0 RC1をインストール。仮想マシンのWin XP Pro SP3を起動させてログインすると、自動的にVMware Toolsが最新版にアップデートされます。再起動を促されるのでそれに従います。ログイン画面の前にMcAfee VirusScan Plusをインストールするかどうか聞いてきましたが、今回はインストールしないままにしました(AVG Anti-Virus Free Edition、avast! antivirus 4.x Home Edition、Avira AntiVir Personalと実験的に3つも無償版をインストール済みだからです)。このMcAfee VirusScan Plusを普通に購入すると、1年間で$39.99もしくは¥4,095するんですね。1年間でも無料で使えるのは結構ありがたいのかもしれないな・・・。
VMware Fusionの詳細は、公式サイト(英語・日本語)もしくはアクト・ツーにて。
その他では、下記がアップデートしてました。
- QuakeInfoDash 3.4.8
- SaPoRi 1.0.4
- X Lossless Decoder 20080818
- SMARTReporter 2.3.8
- Mactracker 5.0.4
アクセス解析をいろいろ試してみた
WordPressにしてから、アクセス解析は何を使おうか迷っていました。たいしてアクセス数ないくせに・・・という突っ込みは勘弁してくださいね〜。Movable Type時代は、下記の4つを使ってました。実際にチェックするのは上2つでしたけど、一応下2つも利用できるようにはしてありました。
- ネットサーフレスキューWeb裏技の累計・本日・昨日カウントとアクセス解析が一度に出来るアクセスカウンタ
これは最低限の機能なので、とっても動作が軽いです。そして、即時反映なのがいいですね。カウンタの数字は画像出力と文字出力と好きな方を選ぶことが出来ます。
- futomi’s CGI Cafeの高機能アクセスCGI
Professional版とStandard版があります。無料にこだわるならStandardになりますね。以前に比べて最近のバージョンはインストールが楽になりました。かなり高機能なので、たいていの方は満足できるはず・・・。即時反映されます。
- Google Analytics
説明するまでもなく、有名なGoogleのアクセス解析です。トラッキングコードが以前のurchin.jsから新しいga.jsがリリースされています。ga.jsでないと、今後提供されるであろう新機能が利用できないらしいので、ga.jsに切り替えた方がよさそうです。高機能なのはいいのですが、即時反映ではなく、なんといってもレポート画面の表示が重い!
知名度はあまりないかもしれませんが、なかなか高機能です。Google Analyticsみたいに重くなく、Google Adsenseの広告クリック測定とかもわかります。ほぼ即時反映?
WordPressでも上記4つを試してみました。つまずいた点や、ポイントなど書いてみたいと思います。
- ネットサーフレスキューWeb裏技の累計・本日・昨日カウントとアクセス解析が一度に出来るアクセスカウンタ
埋め込むコードが<!–#include virtual=”./analyze/log.cgi”–>のような記述ではうまく動作しませんでした。そこで、いろいろ調べてたら発見! <? virtual(“./analyze/log.cgi”); ?>のように記述すればいいそうです。というわけで、header.phpに埋め込み、うまくWordPressでも動作することが確認出来ました。ブログのタイトルの下にあるカウンタが、これになります。
- futomi’s CGI Cafeの高機能アクセスCGI
設置は問題ないのですが、解析画面を見ると、ページのタイトルがどれもこれも「不明」になってしまいます。すごく気に入っていたので、かなりがっかりしました。このブログでの有効利用はあきらめることにしました。
- Google Analytics
設置も動作も問題ないです。さすがですね。
知名度はあまりないかもしれませんが、なかなか高機能です。Google Analyticsみたいに重くなく、Google Adsenseの広告クリック測定とかもわかります。設置も動作も問題ないです。
続いて、WordPress用のプラグインもいくつか試してみました。
普通にアップロードしてActivateしただけでは、なぜかうまくDBのテーブル設定が出来ずにエラー発生。調べたら、解決方法が芸人社長のブログのWordpress用カウンター plugin counterize IIにて丁寧に書かれていました。SQL文を実行して、あらかじめテーブルを作ったら、うまく動作しました。カラフルなバーがきれいです。検索ワードとかわかるし、OSやブラウザもアイコン表示されていいのですが、ページのタイトルがやはり取得できないみたいで、「…」のようになってしまいます。うぅ〜、残念!
- WordPress.com Stats 1.3.2
普通にアップロードしてActivateし、WordPress.com API キーを取得して設定すれば完了! Akismetを利用していれば、WordPress.com API キー持ってますよね? ページの日本語タイトルも問題なく取得できています。でも、なにか物足りない・・・。
- WP-Slimstat-Ex v2.0
普通にアップロードしてActivateしただけで・・・。素晴らしすぎる! 普通のページだけでなく、FeedやKtai Styleでの表示分まで解析されちゃいます。P905iのiモードでアクセスするとKtai Style経由で表示されるのですが、この場合はBrowserがDocomo2.0でPlatformがxxになります。P905i内蔵のフルブラウザでアクセスすると、BrowserがNetscape 4.08でPlatformがxxになります。機種名までわからないものの、アメリカのロサンゼルスからドコモの携帯でアクセスしてるとかわかったりします(←これには正直ビックリでした)。初めてインストールする場合の説明とOptionsの解説を見れば簡単かなと思います。Geo SlimStatでGoogle Map表示出来ますが、アクセス数が増えてくると表示に時間がかかってしまいます。そこで、高速表示させたいなら、あらかじめGeoIP用のデータベースを設置しておけばOKです。MaxMindのGeoLite Cityにアクセスし、Installation detailsのDownload the latest GeoLite City Binary Formatというリンクより、GeoLiteCity.dat.gzをダウンロードして解凍します。Mac OS X Leopard環境(=現在10.5.4)なら、ダブルクリックするだけで解凍されます。解凍して出来た「GeoLiteCity.dat(約26MB)」を/wp-slimstat-ex/lib/geoipフォルダにアップロードします。これで、Geo SlimStatは快適表示になったかと思います。ただし、GeoLiteCity.datは毎月1日に更新されるようなので、手動で更新しましょう。あと、Pinというプラグイン形式で機能を追加することが出来ます。wp-slimstat-ex-pins.zipを解凍し、/wp-slimstat-ex/pinsフォルダにアップロードして、それぞれの機能をActivateすればOKです。
さらに、PHPスクリプトで書かれたアクセス解析の決定版とやらを試してみました。
XREA、さくらインターネット、ロリポップで動作確認済みというのが、心強い! 私はXREAの上位版であるCORESERVER.JPを利用しているので、XREAで動く≒CORESERVER.JPで動くと解釈したもので。あれ、よく見たら動作確認済みサーバーにリストアップされてました・・・。トラブることなく、スムーズに設置・動作しました。データベースはお手軽なSQLiteにしてみました。Lapisを利用するには、フレームワークのMint 2.6.2も一緒にインストールする必要があるので、お忘れなく! さすが日本製だけあって、携帯電話の解析もかなり力入ってますね。P905iのiモードでアクセスするとKtai Style経由で表示されるのですが、ブラウザはMozilla/4.08 (P905i;FOMA;c500;TB;W85H30)となります。デフォルトのままではKtai Styleのテーマに解析タグが仕込めていないため、結果がスルーとなります。P905i内蔵のフルブラウザでアクセスすると、ブラウザはDoCoMo P905iMozilla/4.08 (P905i;FOMA;c500;TB;W85H30)になります。かゆいところに手が届くアクセス解析かな・・・。
通常は、WP-Slimstat-Ex v2.0が大本命ですね!とLapis 4.4.2で十分事足りそうですね。