WordPressにしてから、アクセス解析は何を使おうか迷っていました。たいしてアクセス数ないくせに・・・という突っ込みは勘弁してくださいね〜。Movable Type時代は、下記の4つを使ってました。実際にチェックするのは上2つでしたけど、一応下2つも利用できるようにはしてありました。
- ネットサーフレスキューWeb裏技の累計・本日・昨日カウントとアクセス解析が一度に出来るアクセスカウンタ
これは最低限の機能なので、とっても動作が軽いです。そして、即時反映なのがいいですね。カウンタの数字は画像出力と文字出力と好きな方を選ぶことが出来ます。
- futomi’s CGI Cafeの高機能アクセスCGI
Professional版とStandard版があります。無料にこだわるならStandardになりますね。以前に比べて最近のバージョンはインストールが楽になりました。かなり高機能なので、たいていの方は満足できるはず・・・。即時反映されます。
- Google Analytics
説明するまでもなく、有名なGoogleのアクセス解析です。トラッキングコードが以前のurchin.jsから新しいga.jsがリリースされています。ga.jsでないと、今後提供されるであろう新機能が利用できないらしいので、ga.jsに切り替えた方がよさそうです。高機能なのはいいのですが、即時反映ではなく、なんといってもレポート画面の表示が重い!
- リサーチアルチザン
知名度はあまりないかもしれませんが、なかなか高機能です。Google Analyticsみたいに重くなく、Google Adsenseの広告クリック測定とかもわかります。ほぼ即時反映?
WordPressでも上記4つを試してみました。つまずいた点や、ポイントなど書いてみたいと思います。
- ネットサーフレスキューWeb裏技の累計・本日・昨日カウントとアクセス解析が一度に出来るアクセスカウンタ
埋め込むコードが<!–#include virtual=”./analyze/log.cgi”–>のような記述ではうまく動作しませんでした。そこで、いろいろ調べてたら発見! <? virtual(“./analyze/log.cgi”); ?>のように記述すればいいそうです。というわけで、header.phpに埋め込み、うまくWordPressでも動作することが確認出来ました。ブログのタイトルの下にあるカウンタが、これになります。
- futomi’s CGI Cafeの高機能アクセスCGI
設置は問題ないのですが、解析画面を見ると、ページのタイトルがどれもこれも「不明」になってしまいます。すごく気に入っていたので、かなりがっかりしました。このブログでの有効利用はあきらめることにしました。
- Google Analytics
設置も動作も問題ないです。さすがですね。
- リサーチアルチザン
知名度はあまりないかもしれませんが、なかなか高機能です。Google Analyticsみたいに重くなく、Google Adsenseの広告クリック測定とかもわかります。設置も動作も問題ないです。
続いて、WordPress用のプラグインもいくつか試してみました。
- Counterize II 2.14.1
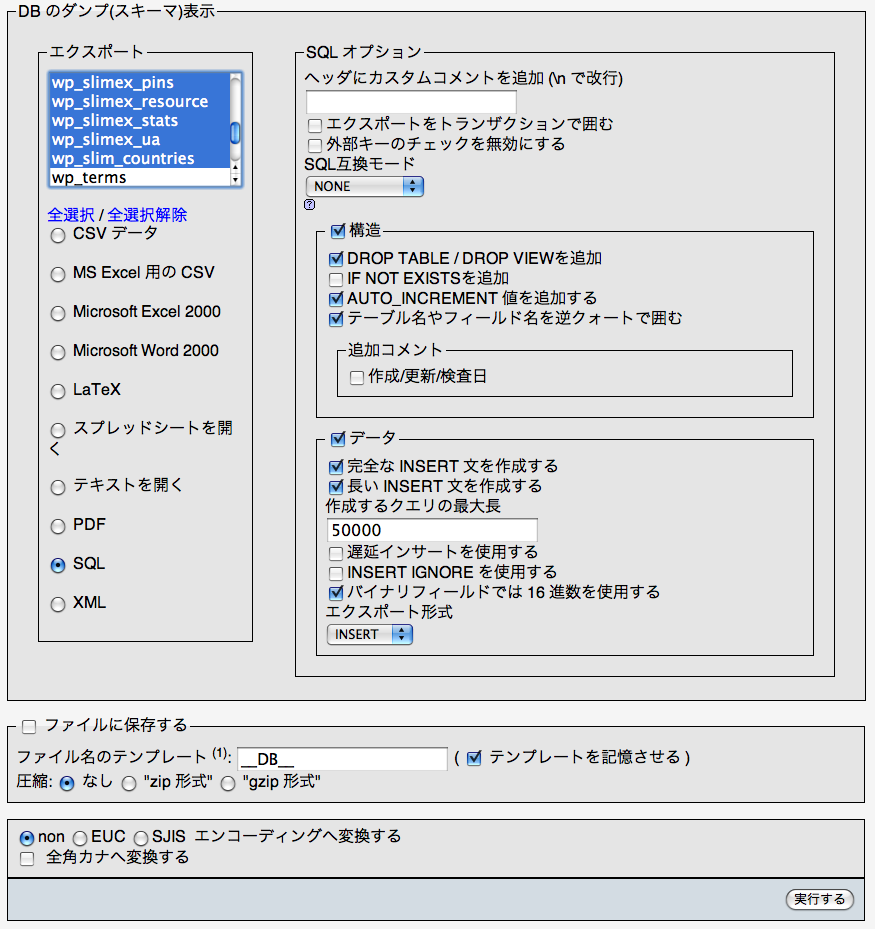
普通にアップロードしてActivateしただけでは、なぜかうまくDBのテーブル設定が出来ずにエラー発生。調べたら、解決方法が芸人社長のブログのWordpress用カウンター plugin counterize IIにて丁寧に書かれていました。SQL文を実行して、あらかじめテーブルを作ったら、うまく動作しました。カラフルなバーがきれいです。検索ワードとかわかるし、OSやブラウザもアイコン表示されていいのですが、ページのタイトルがやはり取得できないみたいで、「…」のようになってしまいます。うぅ〜、残念!
- WordPress.com Stats 1.3.2
普通にアップロードしてActivateし、WordPress.com API キーを取得して設定すれば完了! Akismetを利用していれば、WordPress.com API キー持ってますよね? ページの日本語タイトルも問題なく取得できています。でも、なにか物足りない・・・。
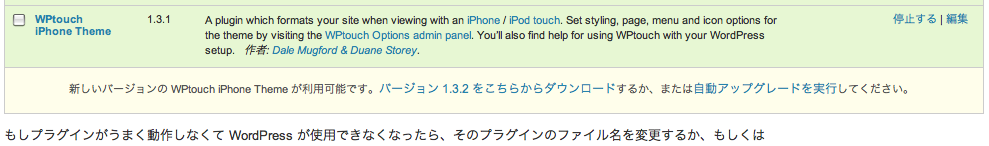
- WP-Slimstat-Ex v2.0
普通にアップロードしてActivateしただけで・・・。素晴らしすぎる! 普通のページだけでなく、FeedやKtai Styleでの表示分まで解析されちゃいます。P905iのiモードでアクセスするとKtai Style経由で表示されるのですが、この場合はBrowserがDocomo2.0でPlatformがxxになります。P905i内蔵のフルブラウザでアクセスすると、BrowserがNetscape 4.08でPlatformがxxになります。機種名までわからないものの、アメリカのロサンゼルスからドコモの携帯でアクセスしてるとかわかったりします(←これには正直ビックリでした)。初めてインストールする場合の説明とOptionsの解説を見れば簡単かなと思います。Geo SlimStatでGoogle Map表示出来ますが、アクセス数が増えてくると表示に時間がかかってしまいます。そこで、高速表示させたいなら、あらかじめGeoIP用のデータベースを設置しておけばOKです。MaxMindのGeoLite Cityにアクセスし、Installation detailsのDownload the latest GeoLite City Binary Formatというリンクより、GeoLiteCity.dat.gzをダウンロードして解凍します。Mac OS X Leopard環境(=現在10.5.4)なら、ダブルクリックするだけで解凍されます。解凍して出来た「GeoLiteCity.dat(約26MB)」を/wp-slimstat-ex/lib/geoipフォルダにアップロードします。これで、Geo SlimStatは快適表示になったかと思います。ただし、GeoLiteCity.datは毎月1日に更新されるようなので、手動で更新しましょう。あと、Pinというプラグイン形式で機能を追加することが出来ます。wp-slimstat-ex-pins.zipを解凍し、/wp-slimstat-ex/pinsフォルダにアップロードして、それぞれの機能をActivateすればOKです。
さらに、PHPスクリプトで書かれたアクセス解析の決定版とやらを試してみました。
- Lapis 4.4.2
XREA、さくらインターネット、ロリポップで動作確認済みというのが、心強い! 私はXREAの上位版であるCORESERVER.JPを利用しているので、XREAで動く≒CORESERVER.JPで動くと解釈したもので。あれ、よく見たら動作確認済みサーバーにリストアップされてました・・・。トラブることなく、スムーズに設置・動作しました。データベースはお手軽なSQLiteにしてみました。Lapisを利用するには、フレームワークのMint 2.6.2も一緒にインストールする必要があるので、お忘れなく! さすが日本製だけあって、携帯電話の解析もかなり力入ってますね。P905iのiモードでアクセスするとKtai Style経由で表示されるのですが、ブラウザはMozilla/4.08 (P905i;FOMA;c500;TB;W85H30)となります。デフォルトのままではKtai Styleのテーマに解析タグが仕込めていないため、結果がスルーとなります。P905i内蔵のフルブラウザでアクセスすると、ブラウザはDoCoMo P905iMozilla/4.08 (P905i;FOMA;c500;TB;W85H30)になります。かゆいところに手が届くアクセス解析かな・・・。
通常は、WP-Slimstat-Ex v2.0が大本命ですね!とLapis 4.4.2で十分事足りそうですね。