ClamXav 1.1.1 with ClamAV 0.93.3がリリースされました。for 10.4 Tiger and 10.5 Leopard(ファイル名:ClamXav_1.1.1_Universal_e933.dmg)というのをダウンロードしてきます。旧バージョンがインストールしてあったので、ClamXav Sentryを終了してから、付属のREMOVE_engine.commandをダブルクリックで実行し、管理者のパスワードを入れて旧エンジンを削除しました。次いで、ClamXavアプリ本体を/Applicationsへ上書き、ScanWithClamXav.pluginを/Library/Contextual Menu Itemsへ(古いのを削除後、コピーにて)移動しました。アプリ本体を起動してClamXav Sentryも起動させ、アプリだけ終了。これでバージョンアップ完了!
VMware Fusion 2.0 Release Candidate 1
VMware Fusion 2.0 RC1が登場! 12ヶ月無償で利用できるMcAfee VirusScan Plusが付属(最初の起動時にインストールするかしないか選べ、後からインストールすることも可能)。メニュー等が日本語化されている。MacとWindowsの特定フォルダをミラーリング。このあたりが新しい機能なのかな?
とりあえず、利用中のVMware Fusion 2.0 Beta2をアンインストールしてから、2.0 RC1をインストール。仮想マシンのWin XP Pro SP3を起動させてログインすると、自動的にVMware Toolsが最新版にアップデートされます。再起動を促されるのでそれに従います。ログイン画面の前にMcAfee VirusScan Plusをインストールするかどうか聞いてきましたが、今回はインストールしないままにしました(AVG Anti-Virus Free Edition、avast! antivirus 4.x Home Edition、Avira AntiVir Personalと実験的に3つも無償版をインストール済みだからです)。このMcAfee VirusScan Plusを普通に購入すると、1年間で$39.99もしくは¥4,095するんですね。1年間でも無料で使えるのは結構ありがたいのかもしれないな・・・。
VMware Fusionの詳細は、公式サイト(英語・日本語)もしくはアクト・ツーにて。
その他では、下記がアップデートしてました。
- QuakeInfoDash 3.4.8
- SaPoRi 1.0.4
- X Lossless Decoder 20080818
- SMARTReporter 2.3.8
- Mactracker 5.0.4
アクセス解析をいろいろ試してみた
WordPressにしてから、アクセス解析は何を使おうか迷っていました。たいしてアクセス数ないくせに・・・という突っ込みは勘弁してくださいね〜。Movable Type時代は、下記の4つを使ってました。実際にチェックするのは上2つでしたけど、一応下2つも利用できるようにはしてありました。
- ネットサーフレスキューWeb裏技の累計・本日・昨日カウントとアクセス解析が一度に出来るアクセスカウンタ
これは最低限の機能なので、とっても動作が軽いです。そして、即時反映なのがいいですね。カウンタの数字は画像出力と文字出力と好きな方を選ぶことが出来ます。
- futomi’s CGI Cafeの高機能アクセスCGI
Professional版とStandard版があります。無料にこだわるならStandardになりますね。以前に比べて最近のバージョンはインストールが楽になりました。かなり高機能なので、たいていの方は満足できるはず・・・。即時反映されます。
- Google Analytics
説明するまでもなく、有名なGoogleのアクセス解析です。トラッキングコードが以前のurchin.jsから新しいga.jsがリリースされています。ga.jsでないと、今後提供されるであろう新機能が利用できないらしいので、ga.jsに切り替えた方がよさそうです。高機能なのはいいのですが、即時反映ではなく、なんといってもレポート画面の表示が重い!
知名度はあまりないかもしれませんが、なかなか高機能です。Google Analyticsみたいに重くなく、Google Adsenseの広告クリック測定とかもわかります。ほぼ即時反映?
WordPressでも上記4つを試してみました。つまずいた点や、ポイントなど書いてみたいと思います。
- ネットサーフレスキューWeb裏技の累計・本日・昨日カウントとアクセス解析が一度に出来るアクセスカウンタ
埋め込むコードが<!–#include virtual=”./analyze/log.cgi”–>のような記述ではうまく動作しませんでした。そこで、いろいろ調べてたら発見! <? virtual(“./analyze/log.cgi”); ?>のように記述すればいいそうです。というわけで、header.phpに埋め込み、うまくWordPressでも動作することが確認出来ました。ブログのタイトルの下にあるカウンタが、これになります。
- futomi’s CGI Cafeの高機能アクセスCGI
設置は問題ないのですが、解析画面を見ると、ページのタイトルがどれもこれも「不明」になってしまいます。すごく気に入っていたので、かなりがっかりしました。このブログでの有効利用はあきらめることにしました。
- Google Analytics
設置も動作も問題ないです。さすがですね。
知名度はあまりないかもしれませんが、なかなか高機能です。Google Analyticsみたいに重くなく、Google Adsenseの広告クリック測定とかもわかります。設置も動作も問題ないです。
続いて、WordPress用のプラグインもいくつか試してみました。
普通にアップロードしてActivateしただけでは、なぜかうまくDBのテーブル設定が出来ずにエラー発生。調べたら、解決方法が芸人社長のブログのWordpress用カウンター plugin counterize IIにて丁寧に書かれていました。SQL文を実行して、あらかじめテーブルを作ったら、うまく動作しました。カラフルなバーがきれいです。検索ワードとかわかるし、OSやブラウザもアイコン表示されていいのですが、ページのタイトルがやはり取得できないみたいで、「…」のようになってしまいます。うぅ〜、残念!
- WordPress.com Stats 1.3.2
普通にアップロードしてActivateし、WordPress.com API キーを取得して設定すれば完了! Akismetを利用していれば、WordPress.com API キー持ってますよね? ページの日本語タイトルも問題なく取得できています。でも、なにか物足りない・・・。
- WP-Slimstat-Ex v2.0
普通にアップロードしてActivateしただけで・・・。素晴らしすぎる! 普通のページだけでなく、FeedやKtai Styleでの表示分まで解析されちゃいます。P905iのiモードでアクセスするとKtai Style経由で表示されるのですが、この場合はBrowserがDocomo2.0でPlatformがxxになります。P905i内蔵のフルブラウザでアクセスすると、BrowserがNetscape 4.08でPlatformがxxになります。機種名までわからないものの、アメリカのロサンゼルスからドコモの携帯でアクセスしてるとかわかったりします(←これには正直ビックリでした)。初めてインストールする場合の説明とOptionsの解説を見れば簡単かなと思います。Geo SlimStatでGoogle Map表示出来ますが、アクセス数が増えてくると表示に時間がかかってしまいます。そこで、高速表示させたいなら、あらかじめGeoIP用のデータベースを設置しておけばOKです。MaxMindのGeoLite Cityにアクセスし、Installation detailsのDownload the latest GeoLite City Binary Formatというリンクより、GeoLiteCity.dat.gzをダウンロードして解凍します。Mac OS X Leopard環境(=現在10.5.4)なら、ダブルクリックするだけで解凍されます。解凍して出来た「GeoLiteCity.dat(約26MB)」を/wp-slimstat-ex/lib/geoipフォルダにアップロードします。これで、Geo SlimStatは快適表示になったかと思います。ただし、GeoLiteCity.datは毎月1日に更新されるようなので、手動で更新しましょう。あと、Pinというプラグイン形式で機能を追加することが出来ます。wp-slimstat-ex-pins.zipを解凍し、/wp-slimstat-ex/pinsフォルダにアップロードして、それぞれの機能をActivateすればOKです。
さらに、PHPスクリプトで書かれたアクセス解析の決定版とやらを試してみました。
XREA、さくらインターネット、ロリポップで動作確認済みというのが、心強い! 私はXREAの上位版であるCORESERVER.JPを利用しているので、XREAで動く≒CORESERVER.JPで動くと解釈したもので。あれ、よく見たら動作確認済みサーバーにリストアップされてました・・・。トラブることなく、スムーズに設置・動作しました。データベースはお手軽なSQLiteにしてみました。Lapisを利用するには、フレームワークのMint 2.6.2も一緒にインストールする必要があるので、お忘れなく! さすが日本製だけあって、携帯電話の解析もかなり力入ってますね。P905iのiモードでアクセスするとKtai Style経由で表示されるのですが、ブラウザはMozilla/4.08 (P905i;FOMA;c500;TB;W85H30)となります。デフォルトのままではKtai Styleのテーマに解析タグが仕込めていないため、結果がスルーとなります。P905i内蔵のフルブラウザでアクセスすると、ブラウザはDoCoMo P905iMozilla/4.08 (P905i;FOMA;c500;TB;W85H30)になります。かゆいところに手が届くアクセス解析かな・・・。
通常は、WP-Slimstat-Ex v2.0が大本命ですね!とLapis 4.4.2で十分事足りそうですね。
Akismet 2.1.8
コメントスパム対策用プラグインのAkismetが2.1.8にアップデートされました。あれれ、2.1.7にアップグレードしたばかりなのになぁ。なにか不具合あったのかな??? というわけで、自動アップグレードしてみました。
Akismet 2.1.7
WordPress 2.6.1で標準搭載されているコメントスパム対策用プラグインのAkismetが2.1.7にアップデートされました。今回のアップデートも、さくっと自動アップグレードしてみました。
WPtouch WordPress Theme & Plugin 1.3.3
おとといWPtouch WordPress Theme & Plugin 1.3.2にしたのですが、本日WPtouch WordPress Theme & Plugin 1.3.3がリリースされました。というわけで、さくっと自動アップグレードしました。それにしても、頻繁な更新でビックリです。それだけ反響が大きくみんなが利用しているってことなんでしょうね。
WPtouch WordPress Theme & Plugin 1.3.2
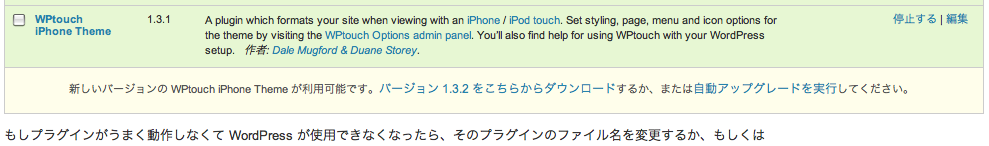
WPtouch WordPress Theme & Plugin 1.3.1を今朝インストールしたばかり何ですが、新しいパージョンが出たらしいとお告げが〜。というのも、プラグインのアップデートがあると、ちゃんとWordPress管理画面でお知らせが来るんですね。ちょっと感動です! というわけで、WPtouch WordPress Theme & Plugin 1.3.2がリリースされたので、プラグイン管理のとこから自動アップグレードなんてこともできるとは、ビックリ! 早速自動アップグレードしてみましたが、さくっと更新完了! WordPressは簡単に操作できるのに、本当に軽くて高機能。
WPtouch WordPress Theme & Plugin 1.3.1
iWPhone WordPress Plugin and ThemeよりもグラフィカルなプラグインWPtouch WordPress Theme & Plugin 1.3.1というのがあるということで、早速試してみることにしました。iWPhone WordPress Plugin and Themeは停止しておきます。今回も、iPhoneyで表示させてみました。
まとめて9枚載せてみました。かっこいいじゃないですか! こんなの見てたら、iPhoneとかiPod touchがほしくなっちゃいますよねぇ〜。ページの一番下で、iPhone ViewとNormal Viewと簡単に切り替えられるのもいい感じです! とりあえず、WPtouch WordPress Theme & Pluginは有効にしておこうと思います。
iWPhone WordPress Plugin and Theme Version 0.1.2
なにやら、iWPhone WordPress Plugin and Theme Version 0.1.2というWordPress向けプラグインがあるらしいので、早速インストールしてiPhoneyで表示させてみました。ズームなし(左側)とズームあり(右側)です。
ズームありの画面で、タイトルの右にある青丸の不等号をクリックすると、エントリが展開されます。スクロールしてページの下まで表示させてみました(計3枚)。
シンプルにまとめられていて、これならiPhoneやiPod touchでもかなり見やすい感じですね。ちなみに2枚目の「このブログで関連すると思われる他の投稿」というのは、WordPress Related Post for Japaneseというプラグインで、Yahoo! Japan が提供する日本語形態素解析APIという機能を利用して抽出しているそうです。さらにその下の「はてなブックマーク」の部分もHatena bookmark anywhereというプラグインです。詳しくは、WordPress Plugins/JSeriesのWordPress Related Post for JapaneseとHatena bookmark anywhereのところをご覧ください。
iPhoneやiPod touchではどう見える?
iPhoneやiPod touchでは自分のサイトはどう見えるんでしょうか? というわけで、便利なシミュレーションできるiPhoneyを試してみることにしました。
iPhoneyを起動した段階では、上記のような画面になります。そこで、自分のサイトをアドレスバーに入力して表示させてみると、こんな感じになります。
フルブラウザ機能で表示させている状態らしく、ズームなし(左側)とズームあり(右側)のように表示されます。Safariだけあって、美しく表示されますね。MacのSafariで見てるのとほぼ同じだ!