JSeries Notifier 0.8.2がリリースされたとのことなので、0.8.1を停止して削除、0.8.2をFTPアップロードして使用する、にしただけで完了! アップデートの詳しい内容は、作者さんのブログをご覧ください。
P905iのソフトウェアアップデート〜5回目
もうソフトウェアアップデートなんてないだろうと思っていたP905iに、5回目のアップデートが来ました。
http://www.nttdocomo.co.jp/support/utilization/software_update/list/p905i/
メールの一覧表示(本文表示設定有り)をした状態で、ページ切替やカーソル移動など操作を行うと、端末が再起動する場合がある。
ということだそうで、ただ今更新中! 約22分かかるらしい。今回のアップデートはまだみんな知らないのか、空いててすぐ更新実行が出来ました。今まではたいてい予約しないとダメだったのにな・・・。なんか、古い機種扱いになって、ちょっと寂しい気分。
WP-Slimstat-Ex v2.0
WP-Slimstat-Ex v2.0ですが、本当にすごいですね! 設置については、こちらをご覧ください。
公式サイトのBlog Statsを見て、どうしてもマネしたくなって、悪戦苦闘・・・。英語が苦手って悲しいけど、よくよく読んでみたら、簡単でした! ページ上部の「カウンタ」「人気のあるエントリ」「ゲストの環境」という固定ページを見てください。
Wp-SlimStat-Exの設定項目からPinsを選び、FreshView ( 0.3 )とStats on Blog ( 0.3 )をActivateにしておきます(必要に応じて他のPinもActivateしてください)。とにかく簡単表示をということで、Stats on Blog Optionsで「Use Content Filter:YES」にし、表示させたいページに{SLIMSTAT|1,2,3}(←カッコは全角に置き換えてます)のように、表示させたい項目のIDを羅列してから、ページを公開すればOKです。IDの一覧は、SlimStat-Adminの項目から、専用ページに移行し、Display available modulesを選ぶと表示されます。
FreshViewのグラフはSVGが利用されているため、Safari 3.1.2だとうまく表示されないかもしれません。Firefox 3.0.1やCamino 1.6.3、Flock 1.2.4では、きちんと表示されますね。Safari 3.1.2でも表示させることは可能です。Safariのメニュー項目に「開発」が表示されていればOKです。もし「開発」というメニューが見あたらない場合は、Safariの環境設定から「詳細」を選び、「メニューバーに“開発”メニューを表示」にチェックを入れればOKです。SafariでFreshViewのグラフがうまく表示されないときに、開発メニューから「ユーザーエージェント」をデフォルトから他のものを選んでみてください。たぶんうまく表示されると思います。これでも表示されない場合には、Safariのキャッシュを空にしてから、同様に試してみてください。
あと、気になったのは、WordPressの管理画面からSlimStatのDetailsを表示させるのと、ブログに貼り付けたのとでは違いがあることです。ブログ上では、「Browsers」「Browser versions」「Countries」の内訳がおかしいようで、余分に表示されているようです。具体的には、%の大きい上位にある項目の方が正しく、下位に出てくる同じ項目名のが余分なようです。
それから、アクセス解析のLapisは結構気に入ってましたが、はずしました。というのも、i2Themeやi3Themeのテーマと、</head>の直前に書くJacaScriptと相性が悪いようで、テーマ側のJavaScriptが動作しなくなったからです。まぁ、WP-Slimstat-Ex v2.0と、Google Analytics、リサーチアルチザンがあれば十分かな? 今さらだけど、グラフィカルでリアルタイムなWoopraも実は気になってたり・・・。
やっとi3Themeにできた・・・
N.Design Studioで配布しているテンプレートのiThemeにしたかったものの、なぜか当ブログで適応させると、カラムのレイアウトが崩れてしまい使い物になりませんでした。同じく配布されているGrossyBlueはすんなり反映されたんですけどね。
いろいろ調べてたら、Mango Orangeが上記テンプレートを改良したi2Themeおよびi3Themeなるものがあることを発見。その名の通り、2カラムがi2Theme、3カラムがi3Themeです。i2Themeには左サイドバーのLeft Editionと右サイドバーのRight Editionがあり、カラーもClassic・Grassy Green・Midnight Blue・Ruby Red・Snazzy Pinkと5色から選べます。i3Themeには左サイドバー2つのLeft Editionと右サイドバー2つのRight Editionと両サイドバーのCenter Editionがあり、カラーも同じく5色から選べます。これらのテンプレートならと思い、試してみたものの、やはりレイアウトが崩れてしまいました。なぜうまく反映されないのか検索していたら、「データベースが壊れているか不調の可能性が高いので、バックアップしてWordPressを再インストールすればよい」と書かれているのを海外サイトで発見しました。
CORESERVER.JPでWordPressを利用しているので、MySQLのDBはコントロールパネルより簡単にバックアップ可能で、DBを初期化後WordPressを再インストールしてやれば可能です。ですが、WP-SlimStat-Ex v2.0のデータは活かしたかったので、次のようにしました。
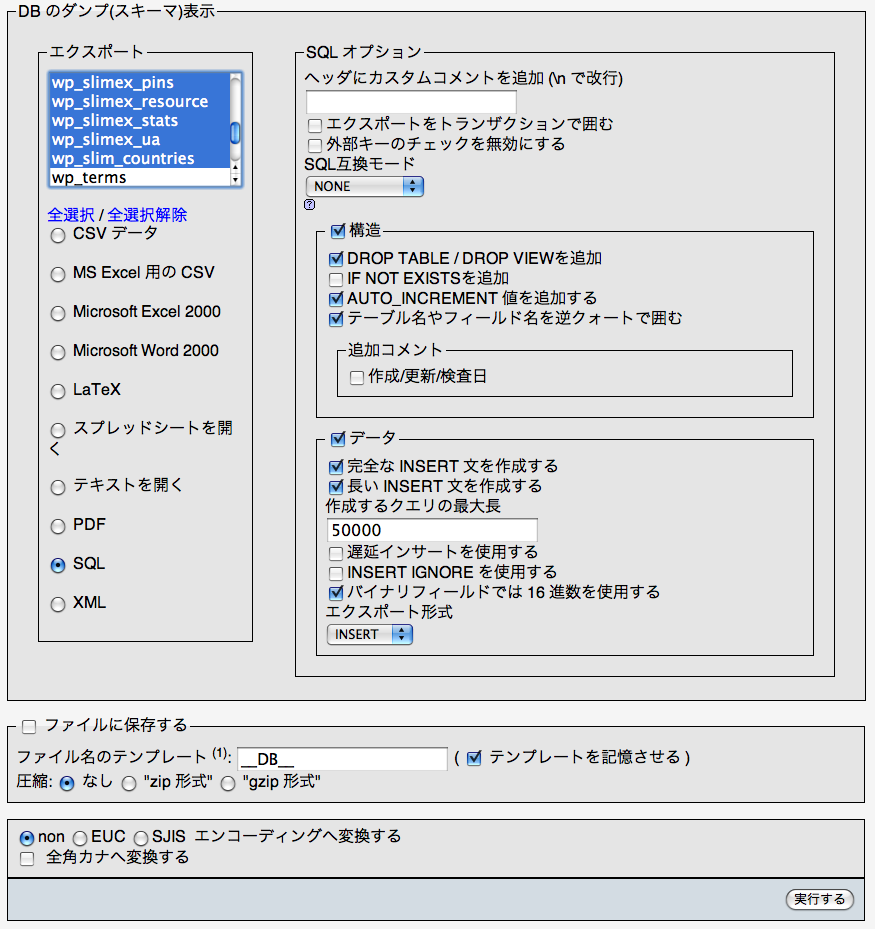
WordPressの「管理」タブから「エクスポート」を選び、エクスポートファイル(ファイル名の例:wordpress2008-08-31.xml)をダウンロードします。続いて、CORESERVER.JPのコントロールパネルでDBをバックアップします。これで、あとでDBが万が一修復不可能になった場合も完全に復活させることが出来るための保険として必要です。そして、phpMyAdminでログインし、WordPressのDBを開きます。WordPressをデフォルトのままインストールしてれば、テーブルの接頭語は「wp_」で始まるものになります。「エクスポート」タブでWP-SlimStat-Ex v2.0用のテーブル(wp_slimex_で始まるものと、wp_slim_で始まるものの)合計8つを選択し、「SQL」にチェックを入れ、SQLオプションで「構造」「DROP TABLE / DROP VIEWを追加」「AUTO_INCREMENT 値を追加する」「テーブル名やフィールド名を逆クォートで囲む」「データ」「完全な INSERT 文を作成する」「長い INSERT 文を作成する」「バイナリフィールドでは 16 進数を使用する」にチェックを入れます。
「ファイルに保存する」にチェックを入れ、必要に応じて圧縮を「なし」から「”zip 形式”」もしくは「”gzip 形式”」を選び、右下の「実行する」をクリックすれば、ダウンロードされます。「構造」タブに戻り、画面の一番下の方にある「すべてチェックする」をクリックしてから、ポップアップメニューの「チェックしたものを:削除」を選び、確認画面で「はい」を選ぶと、テーブルが空になります。
あとはWordPressのインストールスクリプト「/wp-admin/install.php」を実行させます。ログインして、管理者のニックネームやパスワード等、設定できる項目をすべて今まで通りに設定します(プラグインは念のためデフォルトのままにしておいてください)。利用したいテーマを選びきちんと反映されているのを確認します(iThemeなど使いたいテーマをアップロードしてない場合には、ここでアップロードしてから選びます)。「管理」タブから「インポート」を選び、ブログシステムは「WordPress」をクリックします。先にエクスポートしていたXMLファイルを選択し、インポートします。投稿者の割り当てを聞いてくるので、インポートする投稿者(=ニックネーム優先表示)に相当するユーザー(=ニックネームではなくadminなどのID優先)を選んで実行します。割り当てをadminにする場合は、ボックス欄に自動で記載されているニックネームは削除しておくのがコツです(adminとニックネームというように、複数のユーザーが作られてしまうため)。インポートが完了したら、サイトを表示させて確認します。
phpMyAdminでWordPressのDBを開き、「インポート」タブをクリックします。先にエクスポートしておいたファイル「DB名.sql(圧縮していれば、DB名.zipあるいはDB名.sql.gz)」を選択し、インポートを実行します。「構造」タブでWP-SlimStat-Ex v2.0用のテーブル8つが確認できたら、WordPressのプラグインをActivateします。これでWP-SlimStat-Ex v2.0のデータが復元されました。
これらの手順は、いろいろと応用できる基本事項だと思うので、忘れないように覚え書きっと・・・。